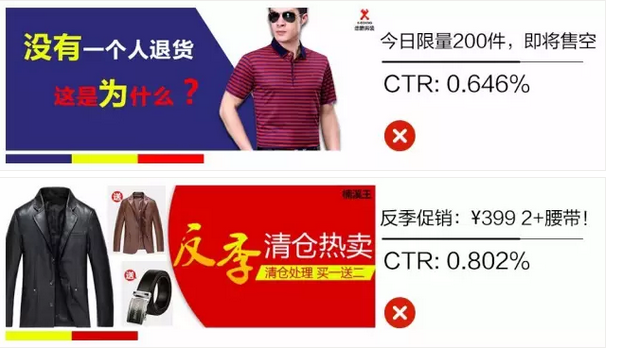
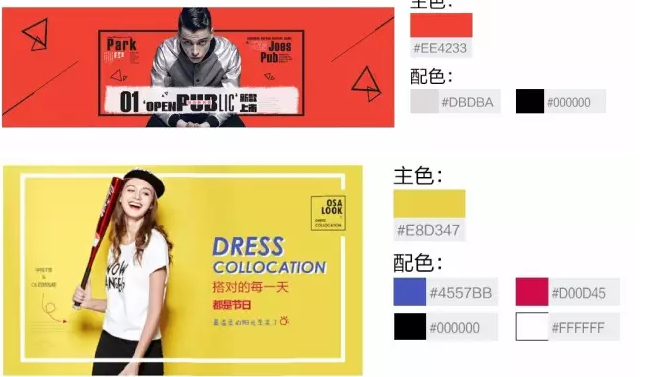
我们在信息流广告中经常会看到这样的素材设计:

当看到这些素材时,心情是不是很复杂,有没有一种似曾相识感?!
色彩在广告素材设计中具有先声夺人的效果,能够传达商品的气息,影响画面情调的渲染。
厚昌学院信息流培训小编主要来带大家看看五大信息流广告素材配色误区,帮助大家解决创意中色彩搭配的问题。
那么接下来我们来聊聊在信息流广告中常见的配色误区:
五大配色误区
1.色调与商品气质不符
避免使用与商品气质属性不符合的色调。
如下图,男士商务皮衣搭配活泼的亮黄色为背景色,与成熟稳重的商品气质属性相悖:

采用明度高的湖蓝搭配亮黄色作为男士商务皮鞋背景色,不能很好的突显商品的气质:

与商品同一色系的色彩搭配、选用高级灰色作为主色:

2.对比度强烈、明度及饱和度过高
不建议使用大面积明度、饱和度过高的配色,比如大红色、三原色等搭配方法。
如下图两组案例,采用大面积的高明度、饱和度的红色、蓝色,视觉冲击过强造成视觉上的不适感,画面美感的缺失:

在黑白灰色彩中用小面积的橙红色来突出文案信息:

从商品中选取颜色并采用中性色突出商品气质:

3. 乱用渐变、多种特效合成的背景色
避免使用颜色跨度较大的渐变,过多的特效合成效果。
从淡蓝色到白色渐变造成画面缺乏层次,脱离商品:

如下面案例,使用了过多的特效造成画面的审美疲劳、商品劣质感:

采用高级灰色的微渐变,衬托出商品并强调了细节:

使用棉麻材质作为背景,并使用灰黄色这一中性色来突显深色系商品的细节及特征属性:

4. 背景、文案配色与商品颜色过于相似
避免商品的颜色与背景、文案配色过于相似。
背景与商品都是亮白色调,商品的细节特征不明显:

深黑色的背景和皮带在一起,不容易辨别出商品特征:

5. 画面主色过多
避免出现三种或以上的大面积主色搭配。
商品作为占面积较大的主色,与背景色、文字红黄两色造成画面的主色调不明确,视觉冲突过于强烈,易导致视觉不适感从而产生抵触心理:

四种高饱和度、大面积的色彩搭配,导致画面感凌乱,视觉中心不集中:

色彩搭配指南-根据商品风格属性配色
1. 男女商务正装,国际大牌
色彩上偏向于灰色调(中性色),浅灰色调同色系色居多,或是一些男士正装爱用暗色系。给人们的感觉沉稳、得体、大方,更易突显商品的高品质感。

以下给出的色值均可适用于主色调:

辅色/点缀色(适当提高色彩明度再选取对应的互补色):
Tips:在纯色的基础上加入适当的黑色、灰色
2. 文艺森系、棉麻类
主色偏向于干净的灰白色调,且多为冷色调,较善用绿、蓝、黄等大自然色系给人舒适、素雅、极简的感觉,使人感到舒心,点缀色可加入少许醒目跳跃的亮色突出信息。

以下给出的色值均可适用于主色调:

点缀色(选用与主色为同类/近似色):

Tips:在纯色的基础上加入适当的白色
3. 休闲、运动品牌
休闲、运动品牌面对的用户大多为青春活力的年轻人群,色彩搭配上样式丰富,用色较大胆,饱和度和明度也偏高,善用对比色来增加视觉冲突与张力,渲染年轻活力的氛围。

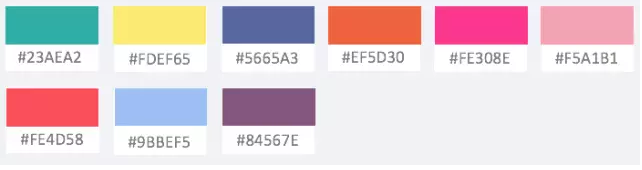
以下给出的色值均可适用于主色调, 需注意用色占比面积分配合理:

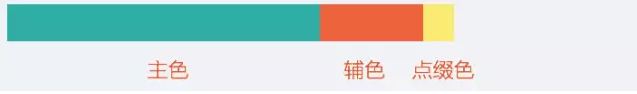
Tips:以上颜色可互为辅助色、点缀色,但要遵循70%、25%与5%的配色比例原则,如:

4. 潮牌、高街品牌
潮牌、高街品牌面对的是特立独行、酷感时尚的年轻群体,偏向于大面积的明亮、高纯度色彩搭配黑色、白色使用,加入黑色元素后使得年轻潮流中又带了一点耍酷、时尚与不羁的感觉。

以下给出的色值均可适用于主色调:

辅助色、点缀色:

Tips:高饱和度,高纯度,高明度加上黑色,白色使用(善用互补色),主色还可按品牌色取色。
实战案例-如何根据商品属性配色?
案例一:男士休闲皮鞋
Step01 定义商品风格
当面对一张商品是男士休闲皮鞋、风格定位为潮流、 休闲、男士的广告素材图的时候,先决定如下三拼的构图形式,再选择主色及配色方案,如下图:

Step02 选择主色调
定义商品的风格为休闲、年轻活力后,从前面休闲、运动品牌的配色指南页给出的色盘中选取最合适商品的主色,如案例中选取了蓝色、紫色(与商品的颜色为近似色)为主色:

这时觉得中间的白色块和两边的蓝、紫色块略显突兀,可以选取通用的灰色进行调和:

Step03 选择配色
黑色为文案信息的配色,采用与紫色和蓝色互为对比色的小面积橙色为点缀色强调突出了重点文字信息。

案例二:男士商务皮鞋

定义商品的风格属性为成熟稳重的男士商务皮鞋后,再从前面配色指南页给出的色盘中选取最合适灰冷色调,如案例中选取了偏蓝的灰色、偏黄的灰色(与商品的颜色为近似色系)为配色,搭配纯灰色的背景色,这样画面看起来成稳大方、突出商品的品质感,最后采用明度较高的橙色在此画面中作为暖色调来点缀强调,突出了重点文字信息。

以上例举的风格属性分类有限,给出的配色色盘仅供参考,不排除特殊案例。
上面就是厚昌学院信息流小编分享的素材图片配色技巧,希望能够帮到大家。可以先收藏起来,没准什么时候就会用到呢!
对了,在此小编告诉各位一个好消息,限时特惠,现在报名竞价培训、信息流培训、整合营销培训课程,有双重惊喜哦~ 有意者加助理微信zy2926837283或者扫描下方的微信二维码了解详情。

厚昌学院—信息流交流群:826725915
信息流老鸟的聚集地——厚昌学院公众号
往期回顾:
运用好这九个信息流广告优化策略, 完成KPI都不是问题 !|信息流培训
为什么你的信息流创意设计没转化?原因是没戳中卖点!|信息流培训
 信息流广告学习博客
信息流广告学习博客







